Before you press that ‘Publish’ button, make sure the images you choose are doing justice in complimenting the text on your website.
Remember, your brand image is not decided by what you say about it.
Your brand image is the perception your prospects develop about your company.
One of the brand assets in helping configure customers’ trust is using ‘high-quality images.’ And by high-quality, we mean a high resolution and a reasonably compressed image.
Resolution Matters
An image resolution is defined by its pixel count. The higher the pixel number, the clearer and crisper the image.
A high-resolution image can be 300 pixels per inch (PPI) and higher.
For an optimal web design, 400–600 pixels for a large image and 100–200 pixels for a thumbnail image is excellent.
However, not everyone can afford expensive gear or a professional photographer to take high-quality images. Thankfully, there are plenty of online upscaling tools available that increase the PPI of an image without hurting the quality. They work perfectly for photos that have a small size and lack sharpness.
We tried one such free upscaler tool, ‘Image Upscaler,’ and were quite impressed by the results.
Below is a quick tutorial about how to improve and clean up image quality using image Upscaler.
Convert Low-Resolution Images to High Resolution
Look at the below image with a relatively low resolution. We used Image Upscaler to upscale the image quality by 2x.

Can you see how pixelated the first image looks? Well, that’s how an image with a low resolution (280 x 420 pixels) looks like.
The digital image noise makes it appear rough and grainy.
Now, look at the upscaled image.
Powered by innovative AI technology, Image Upscaler removes the image noise in a giffy. The tool has done an excellent job at pixel compression (280 x 420 → 560 840 px), with the details becoming noticeable and crisp.
Using this upscaler, you don’t even need to register for the 2x upscaling option. Open the tool, drag and drop the photo, and the process starts immediately. The next step is interesting – A real-time comparison with a sliding bar appears with the original low-resolution image on the left and the upscaled version of it on the right. Drag the bar in whichever direction to clearly see the enhancement.
Look at this photo of a baby below for an example.

Did you notice the finish in the right photo? Do not miss the forehead lines, which are smoothened and disappear in the upscaled version.
These minor changes matter when you want your website to perform as well as your competitor’s. Image Upscaler can also be useful for photographers wishing to crop out a subject while preserving its quality.
And this is not it. With Image Upscaler, you still have a lot more room for photo enhancement. You can upscale any photo up to 8x – with a single click -. Sounds cool, right?
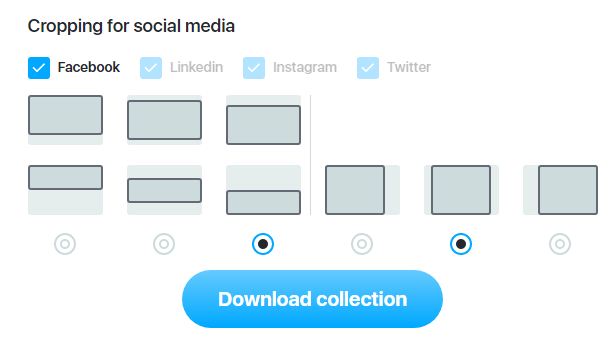
Image Optimization for Social Media
Social media websites have their own set of requirements for optimal image view.
Image Upscaler has a dedicated section for this – Get Ready For Social Media.
It enlists the size and original proportions resulting when you upscale a photo 2x,4x, and 8x, respectively.
If you choose not to upscale an image for social media and only crop an image, deselect the ‘include’ button on the top right.

Now let’s look at Facebook.
It has a different size requirement for regular posts, cover photos, display pictures, and ad images. Getting the right image size for each is essential for avoiding awkward image stretching.
Image Upscaler is always up-to-date with the social media image size standards. It even has an entire collection of different orientations and sizes available for download. Simply click on Download Collection for other social media networks – including Facebook, LinkedIn, Instagram, and Twitter.
This tool makes preparing your visual marketing campaign for social media So Easy!

JPG, PNG, WEBP, and BMP – these are all the file formats Image Upscaler can process and upscale.
Image enlargement was never this versatile and comfortable! The maximum width and height you can upload without signing up are 2000 x 2000 pixels. But with a free sign up, you don’t only get to work on higher resolution images but also get three more turns to upscale images for free.
Image Compression – The Second Step to Image Optimization
Now that the image is upscaled, it has all its imperfections removed.
But there is a price to pay.
When an image is upscaled – pixels come close together and file size increases. A large file size occupies greater disk space – makes the website load slower. And remember, if a website doesn’t download within two seconds, the visitor loses interest and bounces back.
This is where we need to compress the image.
Image compression reduces the file size (in KB), NOT the image size!
There is a lot of unnecessary data that accumulates in a photo. Removal of this data does not affect the image clarity and overall quality. Image compression does precisely that.
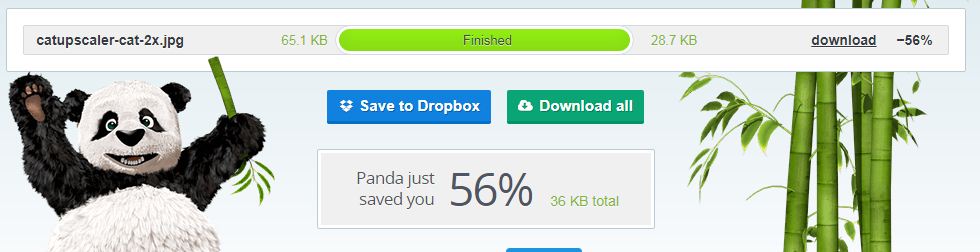
In our example, the 2x enlargement of the cat photo increased its file size to almost 5 times (13.3 kb to 63.5 kb).
We used an online tool TinyJPG to compress the image file size by 56% of its original size.

The new, compressed image retains its quality as expected and has a file size of 28.7 KB, which is an ideal size to make a website run fast.

Conclusion
Our experience with Image Upscaler was worth it. The automated process adjusts the color, contrast, and smoothness quite like a professional. The results are in front of you.
If your website faces a backlash in terms of visitors and sales, you should invest more time enhancing the visual content on your page.
Do let us know when you give image Upscaler a try on our recommendation.

